Mastering HSTS: Enhancing Web Security with HTTP Strict Transport Security

Welcome to our comprehensive guide on HSTS (HTTP Strict Transport Security). In this post, we'll explore the importance of HSTS, how it works, and the steps to implement it on your website.
What is HSTS?
HSTS stands for HTTP Strict Transport Security. It's a web security policy that forces browsers to interact with websites only over HTTPS. This ensures all communication is encrypted, protecting against various attacks.
Why Use HSTS?
HSTS offers several key benefits:
- Security: Enforces HTTPS, preventing attacks like man-in-the-middle (MITM).
- Trust: Builds user trust by ensuring encrypted connections.
- SEO: Google prefers secure sites, potentially boosting search rankings.
How HSTS Works
When a user visits a website, the server sends an HSTS header in the response. This header tells the browser to only use HTTPS for future requests. The browser then remembers this policy for a specified duration.
HSTS Header Example
Here's a simple HSTS header:
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload
- max-age: Time in seconds the browser should remember to enforce HTTPS (1 year in this example).
- includeSubDomains: Applies HSTS to all subdomains.
- preload: Requests inclusion in the HSTS preload list.
How to Implement HSTS
Step 1: Enable HTTPS
Before using HSTS, ensure your website is fully accessible over HTTPS. Obtain an SSL/TLS certificate and configure your server.
Step 2: Add HSTS Header
Add the HSTS header to your server's configuration. Here are examples for different servers and services:
Apache
Add the following line to your .htaccess file or Apache configuration:
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Nginx
Add this line to your Nginx configuration:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload";
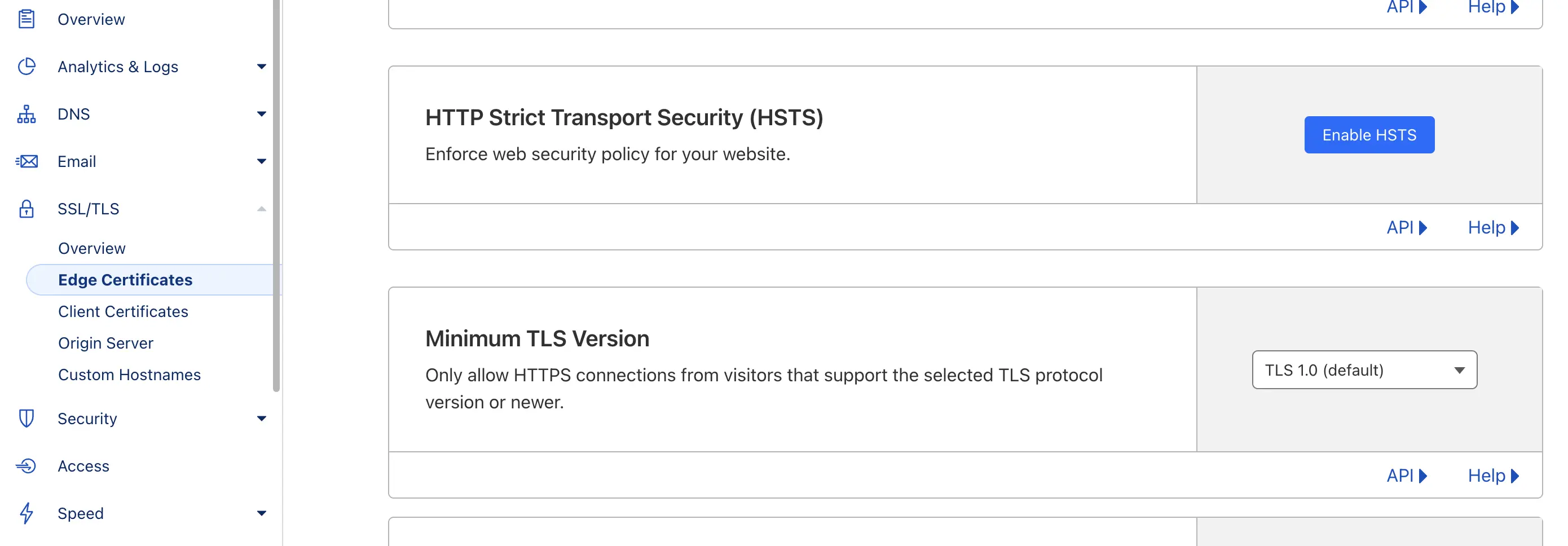
Cloudflare
Go to Cloudflare Dashboard -> Select your account and website -> SSL/TLS -> Edge Certificate -> Enable HSTS

Step 3: Test Your Configuration
Test your HSTS implementation using online tools like SSL Labs' SSL Test or the HSTS Preload List submission checker.
Step 4: Preload Your Site (Optional)
Submit your site to the HSTS preload list to ensure maximum security. This step prevents any initial insecure requests, even if users type http://.
Checking HSTS Status
You can check if HSTS is correctly set by using browser developer tools:
1. Open your site in a browser.
2. Open Developer Tools (F12).
3. Go to the Network tab.
4. Reload the page and look for the HSTS header in the response headers.
Common Pitfalls and How to Avoid Them
- Mixed Content: Ensure all resources load over HTTPS to avoid mixed content issues.
- Subdomain Exclusions: Use
includeSubDomainscarefully to avoid breaking subdomains not configured for HTTPS.
Enhancing Security with Akmatori
Ready to enhance your web security beyond HSTS? Try Akmatori. Akmatori is a globally distributed TCP/UDP load balancer designed for high performance and security. It ensures your services stay available and responsive, handling complex network setups with ease.
Conclusion
HSTS is a powerful tool to secure your website by enforcing HTTPS connections. Implementing HSTS is straightforward and significantly enhances your web security. For advanced load balancing and security solutions, explore Akmatori.
Thanks for reading! We hope you found this guide helpful. If you have any questions, feel free to ask. Secure your web presence today with HSTS and Akmatori.
