Understanding the ETag Header and Its Role in HTTP Caching

ETag (Entity Tag) is a critical component of modern web performance. It helps browsers and servers communicate efficiently to reduce redundant data transfers. In this blog post, we’ll break down what the ETag header is, why it’s essential, and how you can leverage it to improve caching and save bandwidth.
What is an ETag Header?
An ETag (Entity Tag) is an HTTP header used for caching. It acts as a unique identifier for a specific version of a resource. When a resource changes, the ETag also changes. This ensures the browser can detect if it should fetch a new version of the resource or rely on its cached copy.
Example of an ETag Header
Here’s what an ETag header looks like in an HTTP response:
ETag: "34b3-5cbf3ad1a1f80"
This value uniquely identifies the current state of the resource.
How ETag Works in HTTP Caching
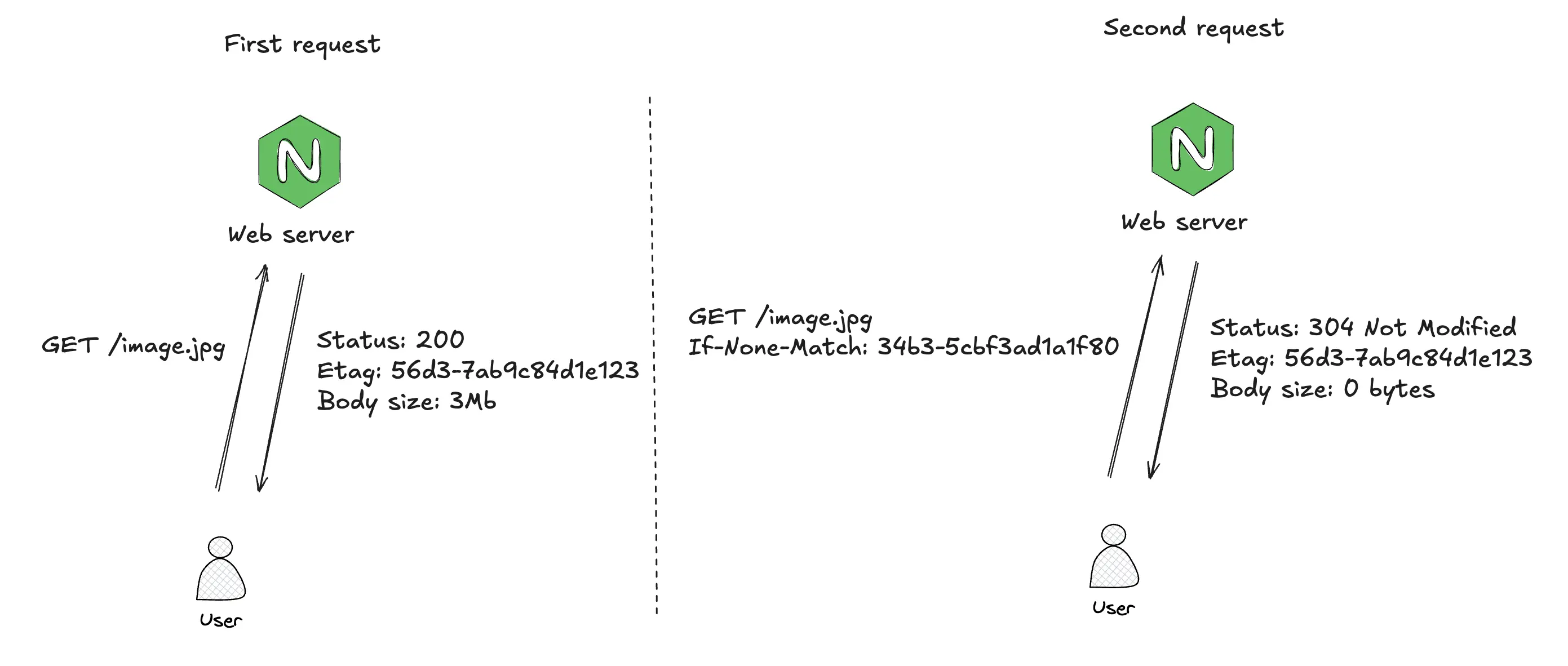
ETags are part of conditional requests. They help browsers decide whether to load resources from the server or the cache. Here’s the process:
- Server Sends an ETag: When a client requests a resource, the server includes an ETag in the response.
- Client Stores the ETag: The browser stores the ETag with the cached resource.
- Conditional Request: During subsequent requests, the browser sends the stored ETag in the
If-None-Matchheader. - Server Comparison: The server compares the ETag sent by the browser with the current ETag.
- If they match, the server responds with a
304 Not Modifiedstatus, telling the browser to use the cached version. - If they don’t match, the server sends a new version of the resource with an updated ETag.
- If they match, the server responds with a

Example Request and Response
Client Request with ETag:
GET /image.jpg HTTP/1.1
Host: example.com
If-None-Match: "34b3-5cbf3ad1a1f80"
Server Response:
If the resource hasn’t changed:
HTTP/1.1 304 Not Modified
If the resource has changed:
HTTP/1.1 200 OK
ETag: "56d3-7ab9c84d1e123"
Benefits of Using ETags
ETags improve performance and efficiency. Here’s how:
- Reduced Bandwidth Usage: Conditional requests avoid downloading unchanged resources.
- Faster Load Times: Browsers load resources from the cache, improving user experience.
- Precise Cache Validation: ETags are more accurate than last-modified timestamps for detecting changes.
Configuring ETags
On Apache
To enable ETags on an Apache server, ensure the mod_headers module is enabled. Then, add this to your .htaccess or server configuration file:
<FilesMatch "\.(html|css|js|jpg|png)quot;>
Header append ETag "FileETag MTime Size"
</FilesMatch>
On Nginx
In Nginx, ETags are enabled by default. However, you can fine-tune caching behavior with etag and expires directives:
location / {
etag on;
expires 30d;
}
When Not to Use ETags
ETags may not be beneficial in some cases:
- Distributed Servers: When resources are served by multiple servers, ETags may mismatch due to slight differences (e.g., file system metadata).
- Custom Cache Strategies: If you rely on other cache-control mechanisms, ETags might add unnecessary complexity.
Optimize Caching with Akmatori
Looking to enhance caching and incident management in your systems? Try Akmatori. Akmatori simplifies incident response, automates troubleshooting, and ensures maximum uptime for your services. Reduce operational stress with Akmatori's AIOps platform.
Choose Reliable Servers for Your Needs
Need high-performance virtual machines or bare-metal servers? Check out Gcore. Gcore offers reliable and affordable infrastructure worldwide, perfect for hosting your applications with speed and reliability.
Conclusion
ETag headers are a simple yet powerful tool for optimizing web performance. By leveraging ETags, you can improve caching, reduce server load, and create a smoother experience for users. Whether you’re managing a small website or a large application, ETags can help you enhance performance.
Have questions about HTTP headers or caching strategies? Let us know in the comments!
